パソコンからの投稿
■ダッシュボードにアクセス
パソコンのブラウザから、ウェブサイトのダッシュボードにアクセスし、サービス開始時にお渡したブログ投稿用の「ユーザー名」と「パスワード」を入力してログインします。

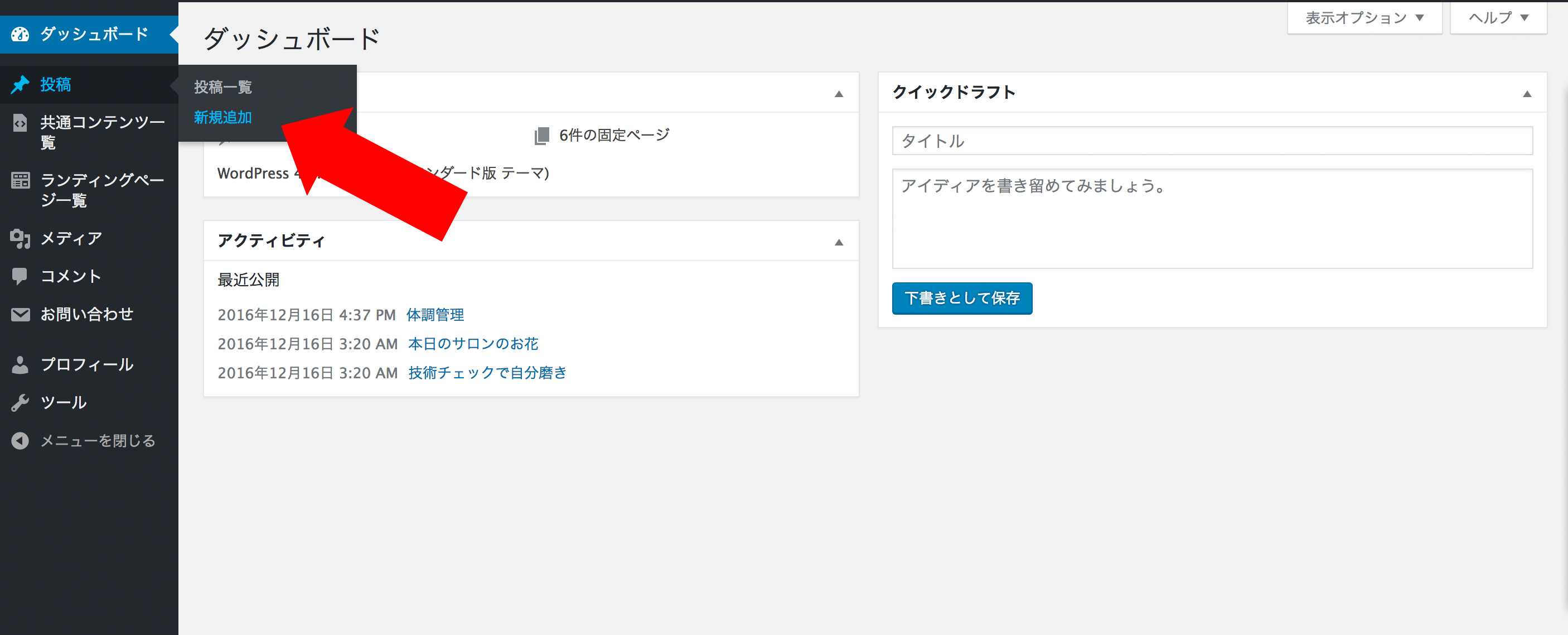
左側のメニュー、「投稿」にカーソルを持っていき、「新規追加」をクリックします。
■ブログの文章を入力

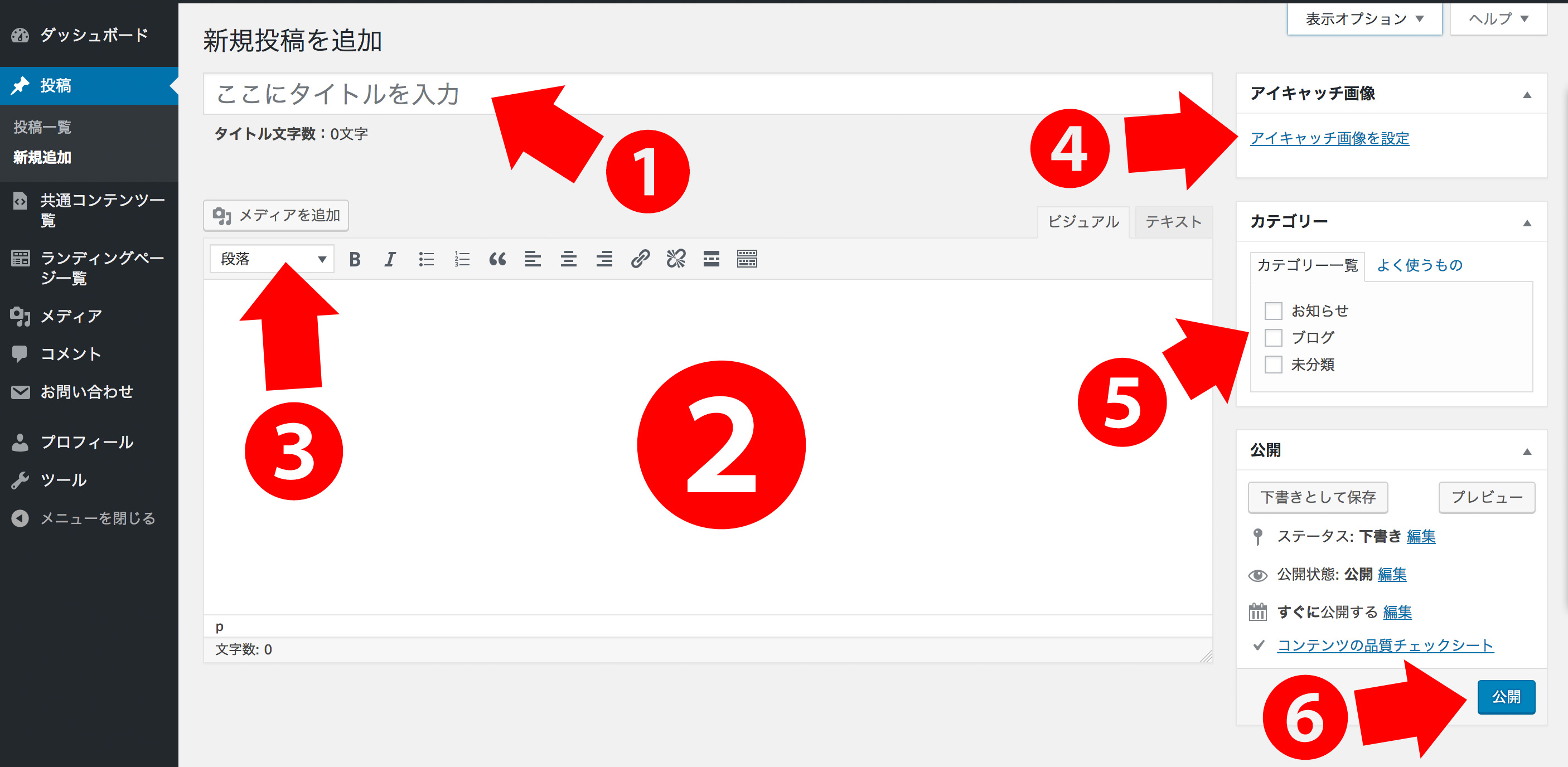
❶ブログ記事のタイトルを入力します。
読者が記事を検索した時は、このタイトルが表示されやすいので、重要なキーワードを含めるようにします。
❷ここのスペースに記事の文章を入力します。
短い文章ではなく、内容を充実させてある程度文章を長くする事がポイントです。
❸メディアを追加
画像を載せたい場合は、載せる位置にカーソルを持っていき、「メディアを追加」ボタンを押します。パソコンから画像をアップロードする画面に切り替わりますので、指示に従って画像を配置します。
❹アイキャッチ
ブログの記事が増えて、一覧表示になる場合、見やすいように小さな画像(サムネイル)を付加します。❸で本文中に掲載した画像と同じもので良いでしょう。
❺カテゴリーを選択します。
まず「ブログ」を選んでください。「未分類」のチェックは外してください。
それからお好きなカテゴリーをチェックしてください。
❻公開
入力が全て済んだら、「公開」ボタンを押して記事を公開して完了です。
スマートフォンからの投稿
■ダッシュボードにアクセス
スマートフォンのブラウザから、ウェブサイトのダッシュボードにアクセスし、サービス開始時に お渡したブログ投稿用の「ユーザー名」と「パスワード」を入力してログインします。
■ブログ記事の投稿
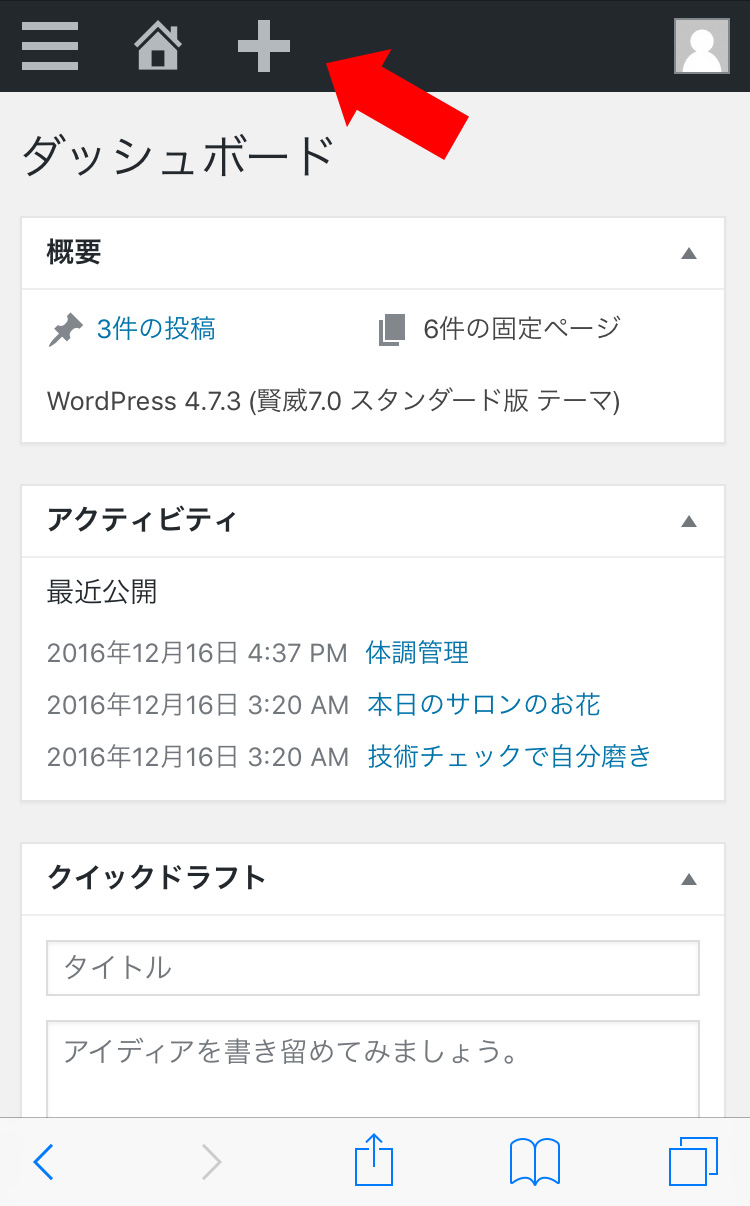
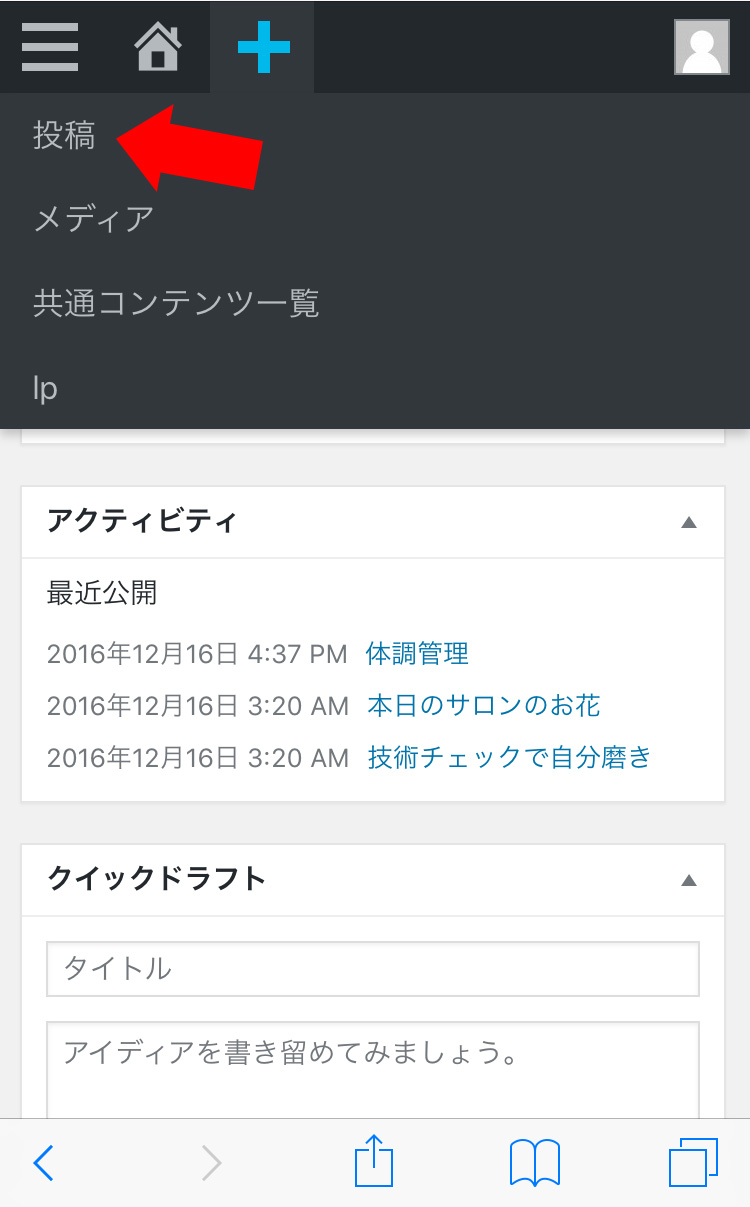
ダッシュボードの上部にある、+マークをタップします。

メニューが出てくるので、投稿をタップします。

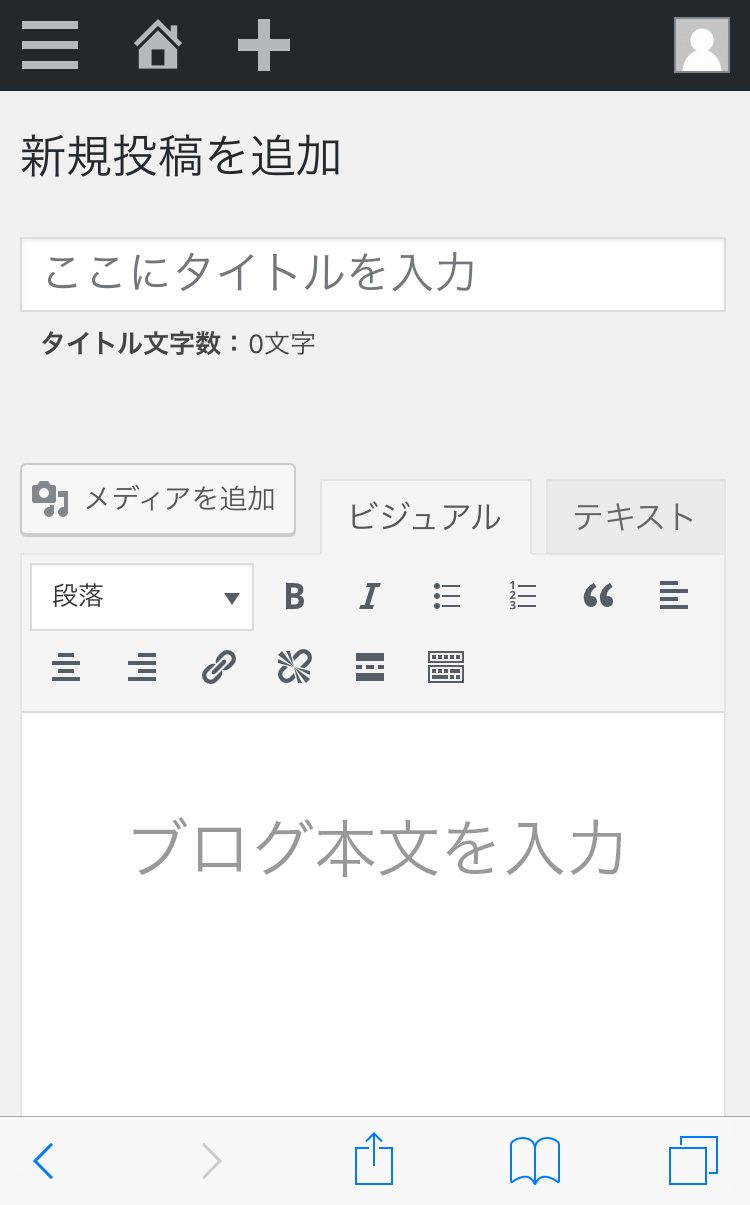
■ブログの文章を入力します。

画像を載せたい場合は、「メディアを追加」ボタンをタップします。 アップロードする画面に切り替わりますので、指示に従って画像を配置します。
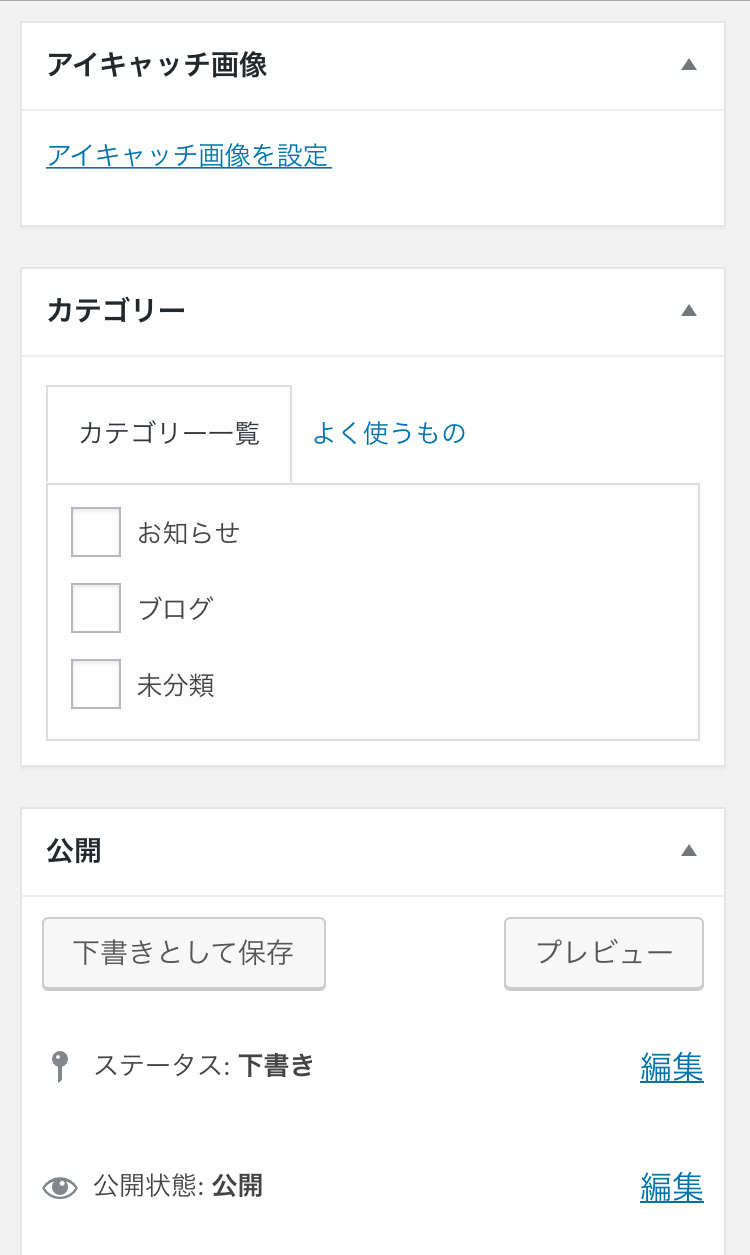
■下にスクロールします

パソコンの場合と同様に、アイキャッチ(サムネイル)、カテゴリーを決定します。

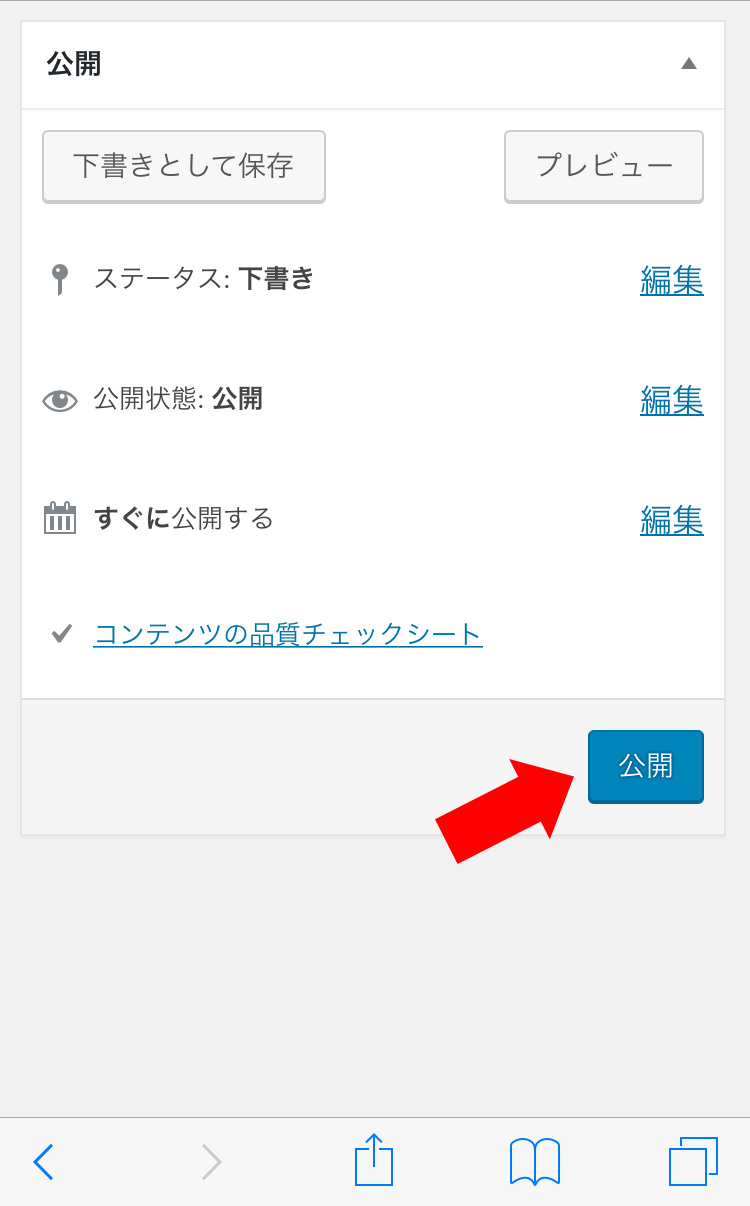
最後に、「公開」タップして記事を公開します。
以上で、スマートフォンからのブログ記事の投稿は終了です。
※ 現在、一部のiOSのバージョンにおいて管理画面での操作に不具合が出るケースが挙がっています。
appleやCMS開発元からのアナウンスはまだありません。同様のケースに該当した場合はPCから管理画面にアクセスしてください。
メールからの投稿
サービス開始時にお渡したブログ投稿用のメールアドレスに文章を送信すると、自動的にブログに反映されます。
メールのタイトル部分がブログのタイトルになり、メール本文がブログのメイン記事に該当します。
また、メールに画像を添付すれば、ブログにも反映されます。
スマートフォン、パソコン、ガラケーを問わずEメールが使用できる環境でしたらどこにいてもブログをアップする事ができますので、ぜひ活用してください。
ビジュアルとテキスト

記事作成画面では、入力タイプの「ビジュアル」と「テキスト」が選択できます。
通常は、「ビジュアル」を選び、文章を入力します。
【ビジュアル】
見た目を表します。リッチテキスト入力ですので、別の場所から文章をコピーペーストする場合、タグ情報が含まれている場合がありますのでご注意ください。その場合、一度メモ帳などにペーストしてプレーンテキストにしてから再度コピーペーストすることをおすすめします。
【テキスト】
リンクなどのタグを打ち込む場合に使用します。
お問い合わせへのリンクなどのタグは、「ビジュアル」ではなく「テキスト」に切り換えてから入力してください。
リンクの貼り方
1. 入力タイプがビジュアルになっていることを確認します。
2. リンクを貼りたい位置にカーソルを持っていきます。
3. 本文作成画面の上部にあるツールバーの、鎖のアイコン「リンクの挿入」を押します。
4. ボックスが現れます。ご自身の記事のタイトルを数文字入れると候補が現れますので、選択してエンターを押します。外部のサイトに飛ばしたい場合は、ボックスにURLを入力してください。
5. リンクを削除したりやり直したい場合は、鎖のアイコンの右にある鎖が切れているアイコン「リンクの削除」を押すことでリセットされます。
SNSとの連動
ブログの記事を作成して公開すると、各種SNSと連動して記事が公開されるよう設定しています。
仕様により、Facebookでは記事のテキスト全文が表示され、該当記事へのリンクが貼られます。
Twitterでは140字の文字制限がありますので、記事のタイトル部分が表示され、同様に後方にリンクが貼られます。
外部サイトへの拡散によってサイトへの導線を確保し、またリンクされる事はページの重要度や人気度を測る尺度になります。
・カスタムメッセージ
各種SNSに連動する際に表示されるテキストを、任意に変更する事もできます。

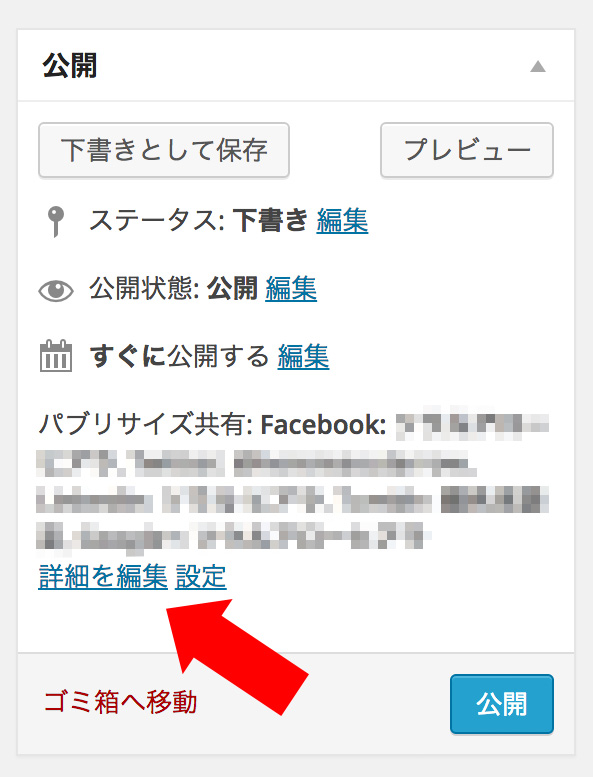
記事投稿画面、「公開」のボックスからパブリサイズ共有の「詳細を編集」をクリックします。
カスタムメッセージの欄が現れるので、そちらに任意のテキストを入力してから記事を公開します。
一度記事を公開したあとは、カスタムメッセージの欄は修正できませんのでご注意ください。
※通常はFacebookとの連動の仕様により、改行がなされずひとつの行で表示されます。
改行済みの形態にしたい場合、このカスタムメッセージの欄を利用してください。
本文をコピーして、カスタムメッセージ欄に改行されたテキストをペーストしてから記事を公開すると、Facebook側も改行されてテキストが表示されます。
最下部にはリンクが貼られます。
また、Facebook側にはタイトルの表示のみにして、リンクから直接サイトへ訪れてもらう手法も有効です。
カスタムメッセージ欄にタイトルや概要のみを記述すれば、タイトル+リンクの表示になります。
Twitterの場合、前述のように文字制限がありますので、タイトル+リンクが表示されます。
文章の改行と改段落

記事作成画面の「ビジュアル」と「テキスト」タブのうち「ビジュアル」を選び、任意の場所でキーを押す事で改行されます。
・Shift+Enterキーを押す事で「改行」
段落は変えずに、その行だけ改行します。空間は空きません。
・Enterキーを押す事で「改段落」
空白が一段空きます。
※2つ以上の連続改行をしても、実際にサイトを見た際に改行がされていないというケースがあります。
原因としては、記事作成に際しインターネット上などの文章をコピーし、本文中にペーストした場合は、〈div〉などの不要な「タグ」データが含まれる事があります。
記事中に〈div〉や〈/div〉などのタグが含まれると、ウェブサイト全体のレイアウトが崩れたり、任意の場所で改行ができなくなる場合がありますので〈div〉タグはすべて削除していただくようお願いします。
→「テキスト」タブを選択し〈div〉や〈/div〉タグがある場所でdeleteキーを押し、削除します。
不要なタグが無い状態に戻れば、通常のように改行と改段落ができるようになります。
また、2つ以上の連続改行につきましては、ウェブサイトのプログラム上、不要な空白が入っていると認識される為、推奨されませんのでなるべく控えることをお勧めします。